Enable Live Corners
To enable Live Corner Widgets in Adobe Illustrator:
- Click View > Show Corner Widget. Ai will:
- Toggle the View > Show Corner Widget menu item to read View > Hide Corner Widget.
- Add the widgets to all current paths and newly created paths that have corner points.
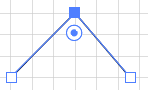
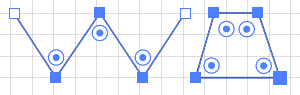
- If you do not see the Corner Widgets select the corners to which you want to add curvature with the Direct Selection tool.

In most cases, when you create a path, the enabled Live Corner widgets will not be visible until you select them with the Direct Selection tool. The exception is Live Shapes. When you create a Live Shape with corner points and have Bounding Boxes enabled (View > Show Bounding Box, Ctrl + Shift + b), Ai will select the Live Corner Widgets by default (and you can even drag them while still in the Shape tool).