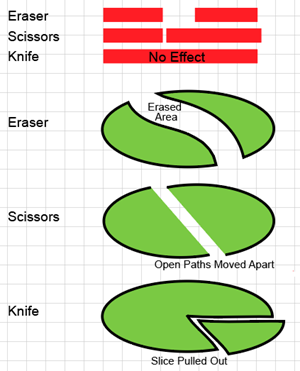
Eraser Tool
The Eraser tool acts like a negative paint brush and the eraser area has many of the same properties as a brush. You can use the tool to split, modify, or clean up paths, compound paths, paths inside Live Paint groups, and clipping paths.
Here are the main points:
- The Eraser automatically smooths the gestures that you make with a mouse or a Wacom stylus pen.
- Use the bracket keys ("[" or "]") to dynamically decrease or increase the size of the brush.
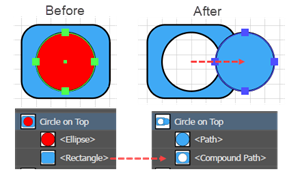
- When you use the Eraser tool to cut through a closed, filled path, Ai preserves the stroke around the resulting closed paths.
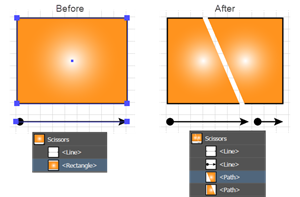
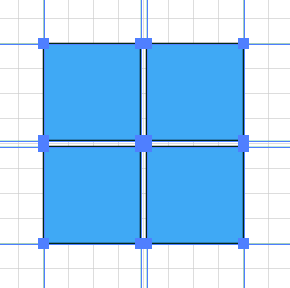
- If you cut completely through a Live Shape (e.g. a rectangle), the result is two closed paths. That is, the resulting pieces are expanded.
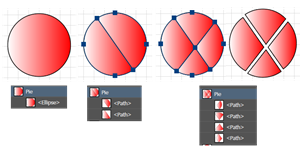
- When you click with the Eraser to punch a hole, the closed path becomes a Compound Path.
- Alt + Drag creates a marquee and erases whatever is inside of the rectangular area.
- Shift + Drag constrains the erasure in a 0, 45, or 90-degree line.
- As with other free-hand tools, you can adjust the size, shape, and orientation of the eraser.

To erase part of an open or closed path in Adobe Illustrator:
- Optionally, double click the tool (or if it is already active, just press Enter, to open the Eraser Tool Options dialog and adjust the settings.
- Select an open or closed path (which may have fills, strokes, or effects. When you select a path only that path will be affected by the eraser tool. If you do not select any paths, the tool can affect any path.
- Get the Eraser tool.
- Click + drag on the path to cut a swath into (or completely through the path), or simply click inside a closed path to punch a whole.
Hint
Note that after cutting through an open or closed path, the Eraser tool will re-render the resulting segments and re-apply the original path's appearance attributes and effects. To prevent Ai from re-rendering the resulting paths, you must Expand the original path before cutting it.