Applying an Effect
Not all Live Effects are applicable to all types of objects, but you can apply some Effects to a variety of objects: layers, groups, paths, and within a particular path to its individual fills, or strokes. In addition, there are many kinds of Live Effects, which vary greatly in complexity, but applying an effect is similar for all of them.
To apply an Effect in Adobe Illustrator:
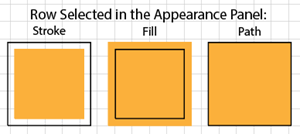
- In the Layers panel target the object so that the object appears in the Appearance panel.
- If you want to apply the effect to an attribute (fill or stroke), target it in the Appearance panel.
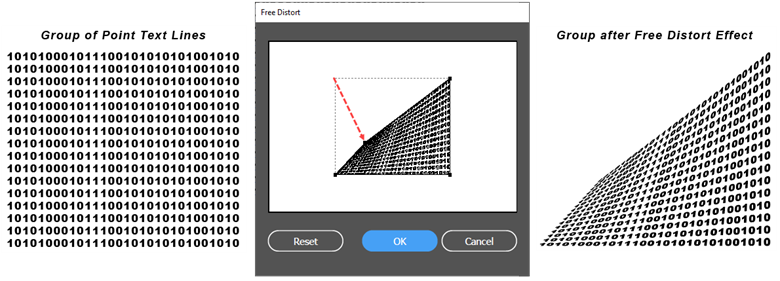
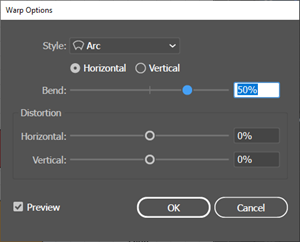
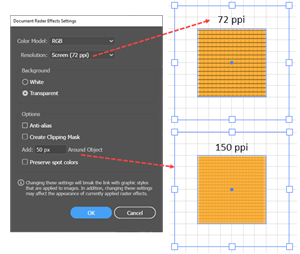
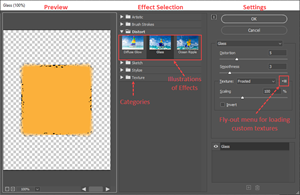
- Open the Effect menu and choose one of the illustrator Effects. Ai will open a dialog box.
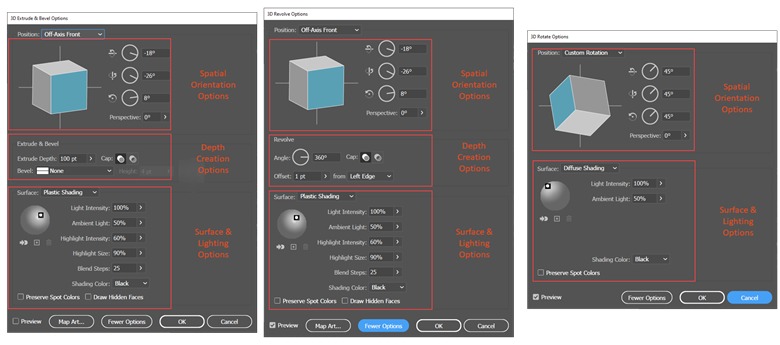
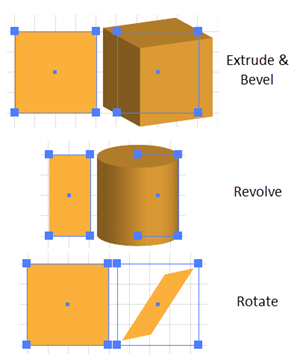
- Set the parameters in the dialog box and click OK. Ai will represent the effect in the Appearance panel by doing one of the following:
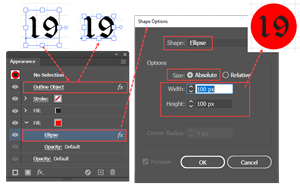
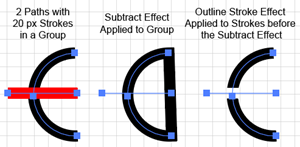
- If you have applied the Effect to the entire object, Ai will add a new row to the bottom of the Appearance panel, below all the rows that have down arrows and represent the object's fills and strokes. The new row will show the name of the Effect on the left side and a small fx icon on the right side
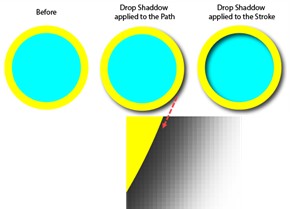
- If you have applied the Effect to a particular fill or stroke, Ai will add a new row beneath the row of the fill or stroke in the Appearance panel. To see the new row, you may have to click the row's disclosure arrow. The new row will show the name of the Effect on the left side and a small fx icon on the right side.










 ) in the row of bevel-related parameters:
) in the row of bevel-related parameters: